ブログを SSL化(https化)させた後、過去記事の画像が表示されなくなってしまいました。
理由はもちろん "画像の URL が https に変わった" からです。
SSL化以前の過去記事は全て、画像リンクの URL が http のままですからね。そりゃ表示されるわけがない。

厄介なのは、SSL化以前に投稿した過去記事の中には画像が正常に表示されているものもあるということです(理由は後ほど)。そのため、一部の過去記事で画像が表示されていないことに気付くまで、だいぶ時間が掛かってしまいました。
いずれにしても、1記事1記事 URL を置換していくとなると、いくら時間があっても足りません。
困ったので調べてみたところ、どうやら『Search Regex』という WordPressプラグインで過去記事の画像URL を一括置換できるとのこと。さっそく試してみることにしました。
『Search Regex』の使い方
『Search Regex』は、投稿済み記事の一部文字列を一括で任意の文字列に置換できる WordPressプラグインです。
ダウンロード
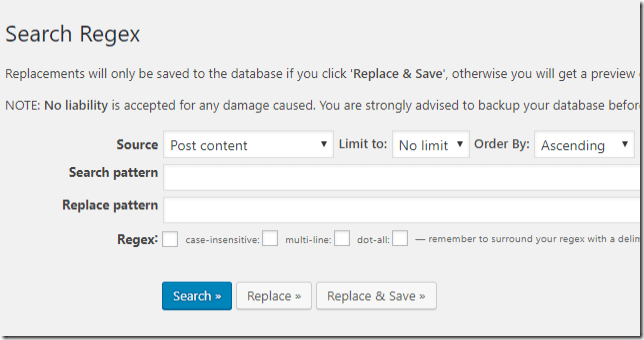
インストールして有効化したら、WordPress管理画面の [ツール] → [Search Regex] で設定画面を開いてください。

Source:
- Comment author:コメント投稿者
- Comment author email:コメント投稿者のメールアドレス
- Comment author URL:コメント投稿者のウェブサイトURL
- Comment content:コメント内容
- Post content:投稿内容
- Post excerpt:投稿の抜粋
- Post meta value:メタ値をポストする
- Post title:記事タイトル
- Post URL:記事URL
Limit to:
- No limit:無制限 ←デフォルトの項目
- 10
- 25
- 50
- 100
Order By:
- Ascending:昇順 ←デフォルトの項目
- Descending:降順
Search pattern:文字列を検索
Replace pattern:文字列を置き換える
Regex:正規表現
色々と機能がありますが、今回使うのは [Search pattern] と [Replace pattern] のみです。[Limit to] [Order By] [Regex] の項目は "そのまま" で。
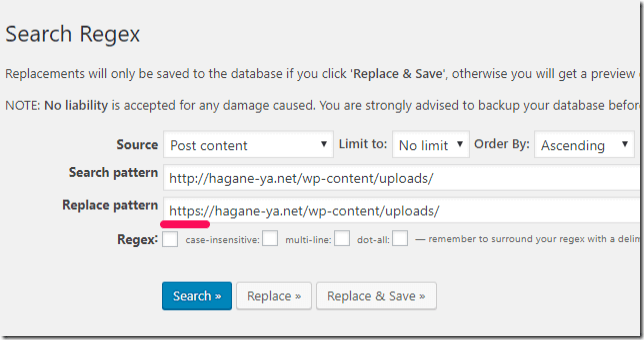
[Search pattern] に http時代の画像URL を入力し、[Replace pattern] に https化後(つまり現在)の画像URL を入力します。
なお、URLを置換する際は、ある程度長めに文字列を指定しましょう。
今回は "画像のURLだけを変更したい" わけですから、/wp-content/uploads/ ぐらいまで巻き込んでも良いかと思います。
- 置換前: http://example.com/wp-content/uploads/
- 置換後: https://example.com/wp-content/uploads/
※ example.comの部分は、あなたのブログのドメイン名に置き換えてください

くれぐれも、http → https だけ置換するみたいなことはしないように。
これをやっちゃうと、SSL化(https化)していない外部サイトへ張っている URL も全て https に置き換わってしまい、リンク先へアクセスできなくなってしまいます。そうなると結局、全記事の外部リンクを手動で変更する羽目になり非常に面倒です。
同様の理由で、http://example.com → https://example.com 部分だけ置換するのも個人的には若干怖いですね。
確かに、記事内に内部リンクを張っている場合はそちらもまとめて置換してくれて便利なのですが、それこそ今回みたいな記事を書いた際に面倒ですよね。記事内で例として挙げた URL が Before も After も一緒になっちゃいますから・・・
そもそも当ブログの場合、内部リンクを張る際は "ルート相対パス" で記述しているため、置換する必要性がありません。Google 的には絶対パスを推奨したいようですが、個人的には URL変更などの手間が省けるルート相対パスをオススメします。
- 絶対パス: https://example.com/archives/12345
- ルート相対パス: /archives/12345
さて、実際に置換する前に、[Replace] ボタンをクリックしてプレビューを確認してみてください。

置換される文字列が赤色で表示されています。
特に問題が無さそうであれば、[Replace & Save] ボタンをクリックして画像URL を置換しましょう。
実際の記事を確認してみて、画像がきちんと表示されていれば成功です。

一部の画像が表示されない原因は "WordPressアドレス" にあった!
冒頭で "SSL化以前に投稿した過去記事の中には画像が正常に表示されているものもある" と書きました。
なぜ同じ過去記事で、正常表示される画像とされない画像に分かれてしまうのか?この謎が解明されたのでシェアしておきます。
画像が表示されない原因は、WordPressアドレスが "レンタルサーバーの初期ドメイン" になっていたことです。
誤:
- WordPressアドレス → https://example.sakura.ne.jp/
- サイトアドレス → https://example.com/
心当たりがある方は、今すぐ WordPressアドレスを確認してみてください。
で、WordPressアドレスがレンタルサーバーの初期ドメインになっているのであれば "サイトアドレスと統一" しましょう。
正:
- WordPressアドレス → https://example.com/
- サイトアドレス → https://example.com/

関連記事
【WordPress】ライブプレビューの「セッションの有効期限切れ」を解消する方法
もし、WordPress管理画面 [設定] → [一般] の WordPressアドレス(URL) 部分にレンタルサーバーの初期ドメインを入力していたのであれば、画像URL もレンタルサーバーの初期ドメインになってしまいます。
正常表示されないhttp時代の画像URL
http://example.sakura.ne.jp/wp-content/uploads/
正常表示されるhttp時代の画像URL
http://example.com/wp-content/uploads/

そもそも当ブログの場合、http → https へ自動リダイレクトしてくれる『Really Simple SSL』というプラグインを導入しており、この時点で http時代の画像URL は全て正常に表示されるはずなのです。過去記事の画像が表示されるか否かの分岐点となっていたのはココでした。
リダイレクトうんぬん以前の話だったということですね。何たって "アドレスが根本的に違っていた" んですから。逆に言えば、http 時代に2つのアドレスが共存できていたことが奇跡です・・・
関連記事
意外と簡単!さくらサーバーでWordPressブログのSSL化に挑戦してみた
リンク先でも書いていますが、同様の理由で『Research Artisan Lite(アクセス解析ツール)』も不具合を吐いているんですよね。さすがに私のようなアホみたいな失敗を犯す方はいらっしゃらないかとは思いますが・・・ホント URL関係は注意してください。
以上、本項の話をまとめると、このようになります。
- 置換前:http://example.sakura.ne.jp/wp-content/uploads/
- 置換前:http://example.com/wp-content/uploads/
- 置換後:https://example.com/wp-content/uploads/

"レンタルサーバーの初期ドメインになっている画像URL" と "http時代の画像URL" を全て、"https化後の画像URLに一元化" すれば良いわけですね。
ちなみに、http://example.com のほうは『Really Simple SSL』のリダイレクト効果で画像が正常表示できているため、無理に直す必要はありません。
ただし、大元の URL 自体は http のままですので、プラグインを無効化した瞬間に画像が非表示になってしまいます。ですので、せっかくならココも直しちゃったほうが良いでしょう。
最後に
最近、訪問していただいた方々の直帰率がシャレにならないぐらい上がっています。
もっとも、今月は 503エラー・nend広告の試験導入・SSL化などが一度に押し寄せたため、一体何が原因なのか分からず途方に暮れていました。
まさに、灯台もと暗し。そりゃ、過去記事の画像が軒並み消えていたら離脱もされるわ・・・って話ですね。
わざわざ貴重な時間を割いてご訪問いただいた方々、本当に申し訳ありませんでした。おそらく、全記事の画像が復活しているかと思います。
最新情報をお届けします