ブログを SSL化(HTTPS化)したことによって、http:// の頃にいただいたシェア数がゼロになってしまいました。
SSL化後のブログは "別ブログ" 扱いとなってしまうため仕方ないことではあるのですが、悔しいっちゃ悔しいですよね。
ただ、今まで WordPressプラグイン『SNS Count Cache』を記事内に設置していたのであれば朗報です。これまでに蓄積されたシェア数を復活させることができます。
http:// の頃に蓄積された『SNS Count Cache』のシェア数を復活させる方法
WordPress設定画面から SNS Count Cache の設定画面を開いてください。
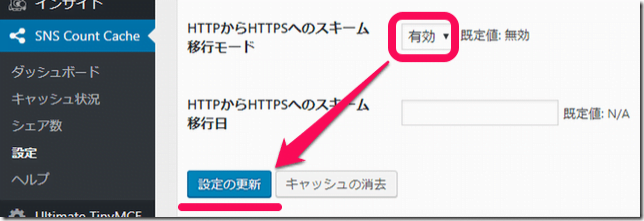
プラグインの設定画面から [設定] タブを開き、シェア基本キャッシュ機能メニューから [HTTPからHTTPSへのスキーム移行モード] を "有効" にして [設定の更新] をクリック。これだけで OK です。

当ブログの場合、数えてみたら700記事弱ぐらいあったため、全ての記事にシェア数が反映されるまでには少々時間が掛かりそうです。
数十記事ぐらいであればクロールに1時間も掛からないとは思いますが、気長に待ちましょう。
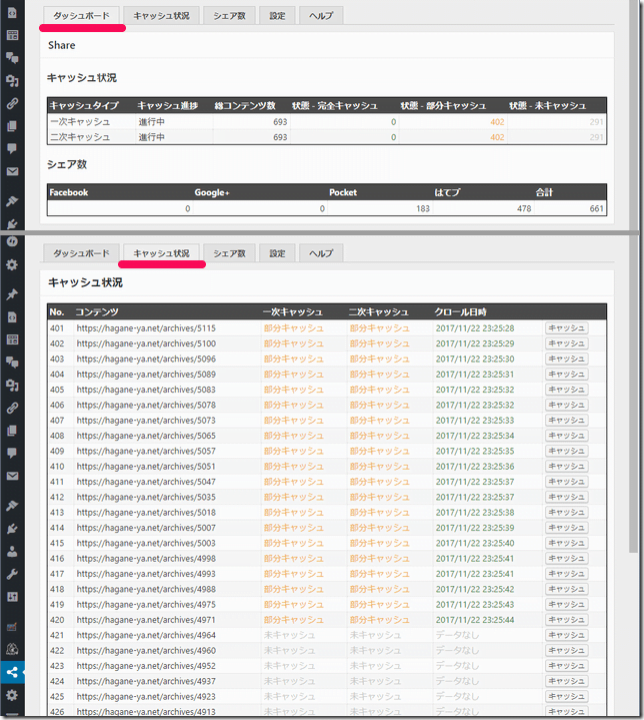
なお、進捗状況は [ダッシュボード] タブや [キャッシュ状況] タブなどから確認できます。

クロールが終了すると、このような感じでシェア数が復活します。

なお「そもそもどうやって、シェア数表示ボタンを記事内に挿入すれば良いの?」という方は、以下の記事を参考に挑戦してみてください。賢威用ですが、コードを多少いじれば他のテンプレートにも応用できるかと思います。
参考記事
賢威7にカスタムSNSボタンを設置する方法|WebCraftLog
最後に
あくまでも「http:// の頃にいただいたシェア数+HTTPS化した後のシェア数の合計を表示できますよ」といった話であり、https:// 化後のブログへ "物理的に" シェア数が引き継がれるわけではないのでご注意ください。
とは言え、個別記事に設置された『SNS Count Cache』に、これまで蓄積されたシェア数が復活するだけでもありがたいです。
管理者側にとってはモチベーション&今後のブログ運営に関わる貴重なデータですし、訪問者の方にとっては役立つ記事を探す材料にもなります。
最新情報をお届けします

