当ブログで利用させていただいているレンタルサーバー『さくらインターネット』から、無料SSL の提供が開始されたとのメールが来たので、SSL化に挑戦してみることにしました。
SSL(Secure Sockets Layer)というのは、ものすごく簡単に言うと "訪問者の方がブログを安全に閲覧できるように通信を暗号化する" システムのことです。クレジットカード番号や個人情報の入力が必須である Amazon・楽天市場・ヤフオクなどの通販サイトでは、当たり前のように導入されています。
ご利用中のウェブサイトが SSLに対応しているか確認する方法は簡単です。
SSLに対応しているか確認する方法
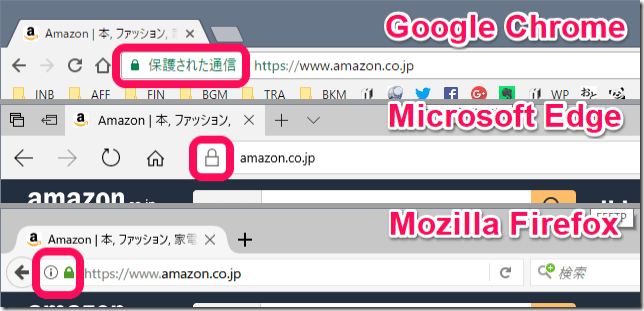
- 『Google Chrome』の場合 → 該当URLの左側に "保護された通信" の記載と "鍵の掛かった南京錠のアイコン(緑色)" がある
- 『Microsoft Edge』の場合 → 該当URLの左側に "鍵の掛かった南京錠のアイコン(緑色)" がある
- 『Mozilla Firefox』の場合 → 該当URLの左側に "鍵の掛かった南京錠のアイコン" がある
- URL の先頭が https:// になっている

SSLに対応していないウェブサイトが、必ずしも危険だというわけではありません。個人ブログだと未対応の所も意外とありますし、例えば "2chまとめサイト" なんかは超有名サイトでも対応していない所のほうが多かったりします。
正直なところ SSL対応については随分と前から考えてはいたのですが、とてつもなく敷居が高そうだったので移行を躊躇していました。レンタルサーバー側がお膳立てしてくれたおかげで、ようやく導入にこぎつけた感じでしょうか。
ブログを SSL に対応させる方法(さくらインターネットの場合)
サーバコントロールパネル内の左サイドバーにある [ドメイン/SSL設定] からドメイン一覧ページを開き、利用中のドメインを選んで [証明書の登録] → [無料SSLを設定] ボタンをクリックしてください。
※キャプチャ撮り忘れました。スミマセンm(_ _)m
1日程度で、さくらインターネット株式会社から "SSLサーバ証明書発行のお知らせ" というメールが届くはずです。
この時点では「SSLを利用できるようになりました」という段階であり、完全に対応しているわけではありません。この段階では、まだ SSL未対応のURL(http://)でもアクセスできてしまいますし、記事を開くとレイアウトが崩れた状態で表示されます。そのため、SSL対応のURL(https://)に自動でリダイレクト(転送)されるよう設定する必要があるわけです。
この作業を手動で行う方法もあるようですが、それこそ敷居が高過ぎるというか、ぶっちゃけ「やりたくないな」と思いました。
『Really Simple SSL』で https:// へのリダイレクトを自動化しよう
そこで、http:// から https:// への変更を自動で行ってくれる WordPressプラグイン『Really Simple SSL』を導入することに。
ダウンロード
WordPress管理画面 [プラグイン] → [新規追加] からプラグインをインストールすることも可能です。
プラグインを有効化したら、Really Simple SSL の設定画面から [はい、SSLを有効化します。] ボタンをクリックして SSLを有効化してください。
"有効化" というワードが2回出てきて紛らわしいですが、プラグインを有効化しただけでは設定が反映されていません。SSLの有効化も忘れずに行いましょう。
あとは、特に設定をいじる必要はありません。従来の URL にアクセスすると、勝手に http:// に置き換わってくれますし、レイアウト崩れも直っているはずです。
ブログを SSL対応させる際の注意点
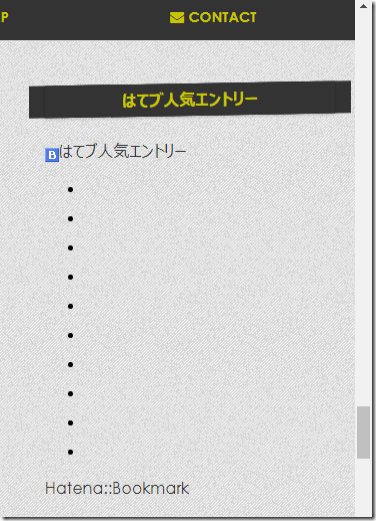
『はてブ人気エントリー』のウィジェットが使えなくなる
ブログを SSL化したところ、はてブ人気エントリーのウィジェットが表示されなくなってしまいました。

それだけではなく、はてなブックマークのカウントもリセットされています。
ただし、厳密に言うとブックマークが消えたわけではなく、ただ単に "リダイレクト後のURLでブックマークされていない" だけですので、ブログのアクセスへの影響は無いはずです。おそらく。
はてブ人気エントリーのウィジェットは使えなくなってしまったのでとりあえず、記事の閲覧回数ランキングをサイドバーに表示できる『WP-PostViews』という WordPressプラグインを代わりに入れておきました。
関連記事
はてブ人気エントリーがSSL化の影響で表示されなくなったので『WP-PostViews』で代用してみた
サーバー設置型アクセスカウンタは調整が必要
URLが変わっていますので、上手くリダイレクトしてくれなかった部分については手動で直さなければなりません。
当ブログは『Research Artisan Lite』を使用しているのですが、サーバー設置型のアクセスカウンタは、ブログをカスタマイズする度に正常動作しているか確認する必要があります。
ブログのテーマをいじった程度であれば解析タグをそのまま貼り直すだけで良いのですが、今回はちょっと大変でした。
『Research Artisan Lite』には、通常用と SSL用という2種類の解析用タグが用意されているのですが、そのまま SSL用タグに貼り替えただけではカウンタが上手く回ってくれません。
色々と試してみた結果わかったことは、解析用タグのドメイン部分が "レンタルサーバーの初期ドメイン" になっていたのが原因だったということです。
- 初期ドメイン:haganeya01.sakura.ne.jp
- 当ブログのドメイン:hagane-ya.net
http:// でブログを運営していた時は初期ドメインのままでもカウンタが回ってくれていたのですが、SSL対応後の https:// だとなぜか上手く動作しないみたいです。
というわけで、該当の初期ドメイン部分を当ブログのドメインに直したところ、ようやく正常動作するようになりました。
- × → haganeya01.sakura.ne.jp
- ◯ → hagane-ya.net

あと、[アクセス解析設定] メニューの URL も、https:// に変えておきましょう。『FFFTP』などのソフトで、リサーチアルチザンライトの [setting] フォルダのアクセス権を一時的に書込OK にしないと編集できませんのでご注意ください。

http:// の読み込みが1つでもあると "保護された通信" にならない
『Really Simple SSL』によって大抵の URL は https:// にリダイレクトしてくれるのですが、一部の画像が http:// のままになっていました。
こういった場合は、WordPress管理画面 [外観] → [テーマの編集] から、該当の URL が記載されたスタイルシート(style.css)などを開き、https:// に修正することで解決します。

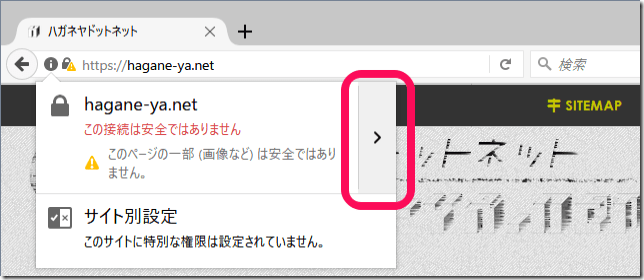
犯人を特定するためには『Mozilla Firefox』というウェブブラウザを使うと便利です。
Firefox を開いてブログにアクセスし、黄色の南京錠アイコンをクリックするとポップアップが表示され「この接続は安全ではありません」と表示されますので、右側の矢印ボタンをクリックしてください。

そのまま [詳細] をクリック。

[ページ情報] と書かれたウィンドウが開きますので、[メディア] タブから http:// の URL を探し出してください。あとは先ほど説明したように、style.css から該当箇所を見つけて https:// に直せば OK です。


最後に
前項でも書いたとおり、http:// が少しでも残っていると南京錠アイコンに黄色い△の警告マークが付きます。
この状態でも、今のところは大目に見てもらえるようですが、ゆくゆくは低評価の一因になる可能性もあるようです。
参考記事
HTTP混在コンテンツはHTTPSページとして評価されなくなるかも|海外&国内SEO情報ウォッチ|Web担当者Forum
ですので、コンディションを "保護された通信(緑色の南京錠アイコン)" まで持っていけないようであれば、SSL対応は一旦あきらめたほうが良いのかもしれません。いくら SSL対応サイトの信頼性が高いと言っても、警告マークが付いた状態では逆に訪問者の不安感を煽ってしまいますからね。
プラグイン使ってだいぶ楽をできた私ですら、移行に伴う若干のトラブル発生でグッタリしていたりします。とは言え、遅かれ早かれ導入する時期は来るかと思いますので、もし余裕があれば早いうちに挑戦してみてください。
最新情報をお届けします


