HAGANEYA(@imech_jp)です。
以前から「画面をスクロールすると、サイドバーの最新記事などが勝手に付いてくる」機能をブログに導入したいと思っていました。
しかし、導入には jQuery( JavaScript 用ライブラリ)の知識が最低限必要とのこと。jQuery の勉強に時間を割けば何とか導入できそうな気もしますが、私はどちらかと言うと「ブログの更新頻度」のほうを優先させたいので、WordPress プラグインを導入することにしました。
最初に導入したのが Standard Widget Extensions 。導入に苦戦しつつも何とか追尾してくれるようにはなったんですが、以下のように「スクロールするとメニューが重なってしまう」ようです。

どうやら、私のキャパでは近日中に解決できなさそうだと判断。一旦プラグインを無効化して、他のプラグインを探すことにしました。
Q2W3 Fixed Widget でアッサリ解決!
それが、今回ご紹介する Q2W3 Fixed Widget 。似たような感じで「Standard Widget Extensions が上手く動作しないからコッチに移行しました」という人は結構多いみたいです。
スクロールしてもついてくるサイドバーのプラグインをQ2W3 Fixed Widgetに変えてみた | STYLE-EASY
スクロールでサイドバーがついて来る追尾プラグインその2【Q2W3 Fixed Widget】 | 初心者のワードプレス 基本のカスタマイズ
当ブログで使用中の WordPress テーマ(Pinboard)は追尾型サイドバーと相性が悪いと思い込んでいましたが、ダメ元で入れてみたらアッサリ動作。Standard Widget Extensions と格闘していた時間がアホらしくなるほど、簡単に実装できました。

Q2W3 Fixed Widget のカンタンな設定方法
「WordPress ダッシュボード → プラグイン → 新規追加 → プラグインの検索」で Q2W3 Fixed Widget と打ち込んで検索するか、こちらからzip形式のプラグインをダウンロードしてください。
「外観」メニュー内に Fixed Widget Options という項目が現れます。これが Q2W3 Fixed Widget の設定画面です。

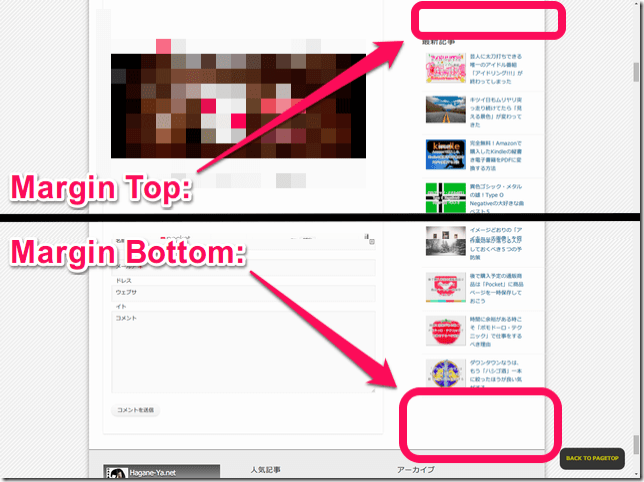
Margin Top: (動かしたいウィジェットの)上部分の余白
Margin Bottom: (動かしたいウィジェットの)下部分の余白
Refresh interval: 画面を更新する間隔
Screen Max Width: スマホ対応サイトなどで自動追尾を無効にする際の数値
Margin Top と Margin Bottom については、文章でわかりづらい場合は以下の画像を見てください。

カンタンに言うと「上下の余白」です。
Margin Top は、デフォルトの「30」で問題ありませんでした。見出しが隠れる場合は、もう少し数値を上げてみても良いかもしれません。
Margin Bottom はお手持ちのブログによってそれぞれ異なります。当ブログはフッターウィジェットを利用していないので「130」ぐらいでちょうど良い塩梅に落ち着きました(最新記事が20個の場合)。ちなみに、フッターウィジェットを利用されている場合は "フッターが長くなる" ので「800」など大きめの数値を入れないと表示が被ってしまいます。
Refresh interval は、特に設定していません。
Screen Max Width は「1000」前後に設定しておけばOKです。ここを設定することによって「スマートフォンで閲覧した際にサイドバーが追尾してしまい、フッターメニューと被ってしまう」不具合を防止できます。
Compatibility と Custom IDs は、全くのノータッチです。極端な話「Margin Top」「Margin Bottom」だけ設定すれば、すぐに使えます。
設定を全て終えたら「外観 → ウィジェット」へと移動してください。
追尾させたいウィジェット(私の場合は「最新記事」)を開くと、最下部に「Fixed widget」という項目が増えています。Fixed widget にチェックを入れて「保存」を押せば、設定内容がブログに反映されます。

一応、iPadでも動作を確認してみましたが特に問題はないようです。正直もっと動作が不安定になると思ってたので意外でした。

最後に
追尾型サイドバーについては、少々気になる意見もあります。
サイドバーの追尾は効果があるの?みんなは何を置いているのか調べてみた|Naifix
「記事本文への集中力が妨げられる」「目に入るウィジェットが限定されてしまう」「入れても入れなくてもクリック数にさほど変化が無かった(こちらは ”広告” の場合)」などなど。参考になる先輩方の意見も多いです。
実のところ私も、追尾型サイドバーを導入してみて「果たしてこれで良いのだろうか?」と悩んでいます。ユーザビリティは上がるかもしれないけど、記事をじっくり読んでもらいにくくなるような気もするので正直何とも言えません。
とりあえずしばらくは様子を見つつ、違和感を感じたら外すかもしれません。もし「なんか邪魔かも・・・」と感じられたのであれば、Twitter等で気軽にコメントしてみてください。
最新情報をお届けします

