HAGANEYA(@imech_jp)です。
用意されたパレットから好きな色をドラッグ&ドロップすることで、ウェブサイトの色を一時的に変更できる『Colordrop』を試してみました。
色を変更しても "変更内容が実際に反映されているわけではない" ので、再読み込み(F5)ですぐに元に戻ります。ブログデザインをリニューアルする際などに役立ちそうです。
『Colordrop』の使い方
『Colordrop』は "Chrome 拡張機能" と "ブックマークレット" に対応しています。今回は Chrome拡張機能 のほうで試してみました。
なお「拡張機能を増やしたくない」場合や『Internet Explorer』『Firefox』をお使いの場合は、ブックマークレットのほうをご利用ください(公式サイトから導入可能)。どちらも挙動は一緒です。
インストール後、ブラウザ右上に表示された "Colordrop" アイコンをクリックすれば起動します。ブックマークレットの場合は "ブックマークレットをクリック" で起動してください。

起動後、左端にパレットが出現します。

「パレットから好きな色を選んで、変更したい箇所にマウスをドラッグ」すると、塗りつぶす部分に "枠" が表示されます。また、右下の画像のように「文字を塗りつぶす」ことも可能です(文字が一時的に太くなります)。

現実的ではありませんが、こんなカラフルな配色にもできます。

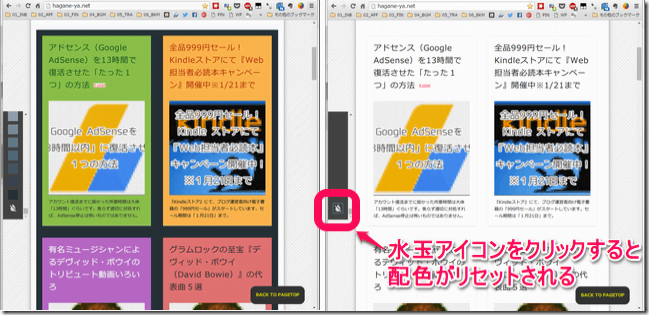
一番下の "水玉" アイコンをクリックすると、配色がリセットされます。ただし、なぜか「パレット内の他の色が全て消滅」してしまいます(ブックマークレット版も同様)。

最後に
"水玉アイコンの不具合" が気になるものの、他に気になる点は特にありませんでした。
しいて言えば "挙動が若干重い" かもしれませんが、これはおそらくメモリ搭載量によるものだと思います。余裕を持ってメモリを搭載していれば、動作のもたつきは防げるのではないでしょうか。
実用的かどうかは "各々の感覚次第" になってくるかもしれませんが、「ブログの設定を変更せずに、色の相性を試してみたい!」という方にはうってつけのツールです。
最新情報をお届けします

