ブログで画像入りの記事を書くにあたって、一番最初に考えておかなければならないのが "ファイルサイズの軽量化" です。
とりわけ、当ブログは画像を多用した記事が多いため人一倍意識する必要があったわけですが、面倒くさかったので軽量化作業をサボっていました。
そんなある日、ブログのパフォーマンスを計測してくれる Webサービスがあったので試してみたところ、なかなかの低評価をいただいてしまうことに。
関連記事
『Website Grader』で自分のブログのベンチマークを測ってみた
「このままじゃマズい!」と思ったので、画像を軽量化する方法を探していて見つけたのが『tinyPNG』になります。
『TinyPNG』について
『TinyPNG』は、PNG/JPG形式の画像を圧縮してくれる Webサービスです。
参考リンク
TinyPNG – Compress PNG images while preserving transparency
『TinyPNG』のココが良い!
インストール作業が不要
オンラインサービスですので、インストール作業は不要です。
「オフラインで利用したい!」という方も中にはいらっしゃるかもしれませんが、この場合は "ブログに投稿するための画像処理" なので、オンラインで全然問題ないと思います。
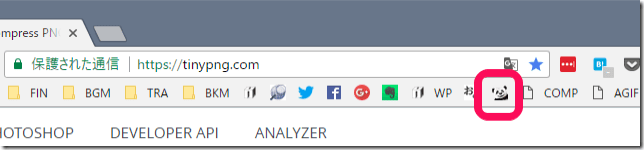
Chrome をお使いであれば、ブラウザ上部の "ブックマークバー" にアイコンを表示させ、ランチャー感覚で使うことも可能です。

関連記事
Chromeのブックマークを使いやすいようにカスタマイズしてみた
早くてシンプル
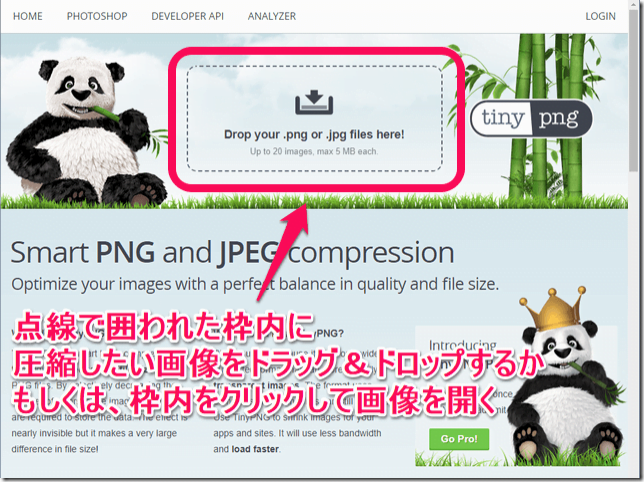
画像の圧縮方法はとっても簡単。画面内の "Drop your .png or .jpg files here!" と記載された枠内にドラッグ&ドロップするだけです。
あるいは、枠内をクリックしてウィンドウを開き、圧縮する画像を指定する方法もあります。やっていることは一緒ですので、お好きな方法を使ってください。

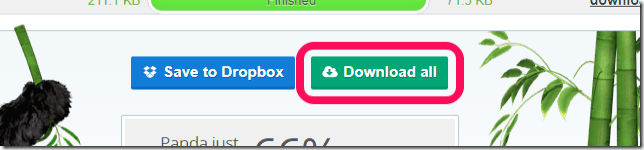
圧縮した画像は、1つずつダウンロードすることもできますが、数が多い場合はサイトの下のほうにある "Download all" ボタンをクリックすることで一括ダウンロードも可能です。この場合は .zip形式でのダウンロードになりますので、解凍ソフトが必要になります。

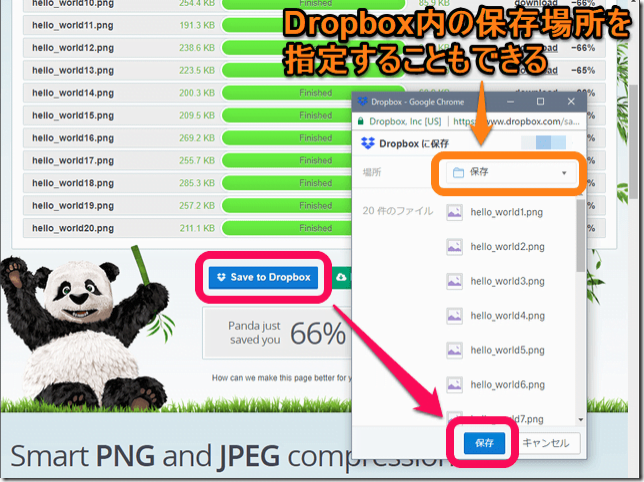
また『Dropbox』をお使いの場合は、そちらに直接送ることも可能です。

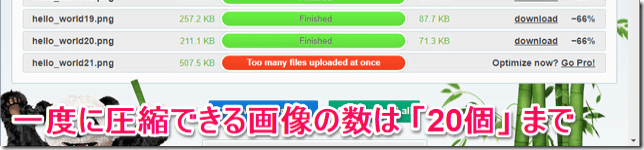
なお、一度に圧縮できる画像の数は "20個" までですのでご注意ください。21個目からは "Too many files uploaded at once" とエラー表示され、画像が弾かれてしまいます。有料の PROバージョンにすることによって上限を上げることもできるようですが、自分の環境では特に必要無いので試していません。

画像ごとの圧縮率が一覧表示される
圧縮処理が終わった後、画面右側に圧縮率が一覧表示されます。元画像のファイルサイズと圧縮画像のファイルサイズも確認できるため、エクスプローラなどで実際のファイルサイズと照らし合わせることで、まだ圧縮していない画像をスピーディに探し出すことが可能です。

なお、サイトの一番下に平均圧縮値が算出されますが、圧縮率は大体50~70%の間ぐらいが多いです。物によっては、80%を超える場合もあります。

最後に
ブログのパフォーマンスを上げる方法は他にもいくつか存在しますが、画像サイズの軽量化は "副作用" を考慮する必要が一切ありません。
WordPressプラグインを利用する方法などもありますが、導入後に相性問題が発生することもあり、鉄板の対処法とは言いがたいです。そもそも、WordPress以外でブログを運営されている場合は使えませんし。
一番ベストなのは "今よりも良いレンタルサーバーにお引っ越しする" ことですが、これは最終手段だと思ってください。そこを考える前にできることはたくさんあります。
ブログの表示速度が遅いと訪問者の方がイライラして帰ってしまい、二度と来てくれなくなるかもしれません。SEO 的にもよろしくないですので、画像の軽量化は真っ先にやっておきましょう。
最新情報をお届けします