GIF は JPG や PNG などと同様、画像の保存形式の1つです。
カラーだと256色までしか使えないのが弱点ですが、容量を大幅に抑えられるため "動く画像" の作成に向いています。
というか、ネット上で GIF形式の画像を見つけたら GIFアニメであることがほとんどです。芸能系のまとめサイトとかで、よく番組の一場面が切り取られた無音の動画などがありますが、あれが GIFアニメになります。
今は YouTube もあるので音声付きのショート動画なども出回るようになりましたが、"うっかり映ってしまった問題のある映像" などは、今だに GIFアニメで作られていることが多いです。動画サイトに依存していない分 "テレビ局から圧力を掛けられて消される" のを防げるとか、そんなのが理由だったりするのでしょうかね?よく分かりません。
さて、今回は気軽に GIFアニメを作れる Webサービスをご紹介したいと思います。
『フォトコンバイン』で GIFアニメを作ってみよう
GIFアニメを作れるフリーソフトや Webサービスは他にもたくさんあるとは思いますが、個人的に「使いやすい!」と感じたのが、以下のサイトです。
参考リンク
"古いブラウザでは動作しません" との注意書きがありますが、Internet Explorer では動作しました。相当古いウェブブラウザでもない限りは問題なく動くかと思います。
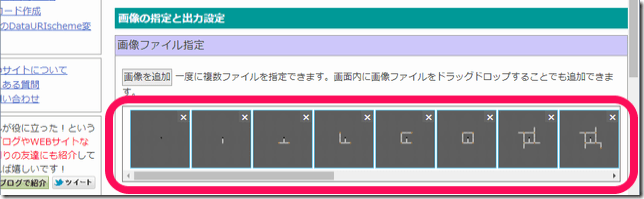
画像を用意したら、まずは [画像ファイル指定] の下にある枠内に "画像をまとめてドラッグ&ドロップ" してみてください。もしくは [画像を追加] ボタンから、使用する画像を直接指定しても OK です。

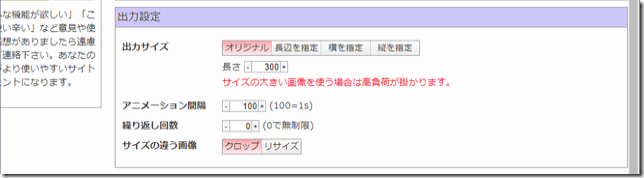
次に [出力設定] から、GIFアニメの大きさや挙動などを設定します。

[出力サイズ] は、画像サイズのことです。原寸大で作成する場合は [オリジナル] を選択してください。幅(横)と高さ(縦)を個別に指定することも可能ですが [長辺を指定] に幅の数値を入れておけば、高さの数値も同じ比率で自動的に出力されます(横長の画像の場合)。
[アニメーション間隔] は、パラパラ漫画で例えるなら "どのぐらいの早さでめくるか" を決める項目です。デフォルトでは100(1秒)になっていますが、滑らかなアニメーションにしたい場合は10(0.1秒)など別の数値を入力してみてください。
[繰り返し回数] は "アニメーションを何回ループさせるか" を決める項目です。基本的にはデフォルト(0回)のままで問題ないかと思います。
[サイズの違う画像] では、大きさの異なる画像をどのように整えるかを指定できます。[クロップ] だと適当な場所で切り取られますし、[リサイズ] だと拡大/縮小してサイズが統一されます。
設定を終えたら [出力プレビューと保存] のすぐ下にある [画像作成] ボタンをクリックしてください。下の枠内に GIFアニメのプレビューが表示されます。

ちなみに、今回作成した GIFアニメがこちら。マイクラの "ブランチマイニング" に関する記事を書いた際に使用した画像をアニメ化してみました。

関連記事
【初心者が今さらマイクラPEに挑戦してみた】ブランチマイニングでレッドストーン&金を入手する方法
GIFアニメも圧縮できるサイト『Compressor.io』
GIFアニメ画像は静止画像に比べて圧倒的にファイルサイズが大きく、そのままだとアップロード自体ができない場合もあります。そのため、ブログ記事に挿入するためには、もう一手間掛けなくてはなりません。
『Compressor.io』は、GIF 画像を圧縮できる Webサービスです。他にも JPG・PNG・SVG などの圧縮に対応しています。
参考リンク
SVG(Scalable Vector Graphics)ってのは、いわゆる "ベクタ形式 (ドロー形式)" のフォーマットです。『Adobe Illustrator』などで作成可能な "拡大しても粗くならない" 画像のことですね。ちなみに、拡大すると画像が粗くなる PNG・JPG・BMP は "ラスタ形式" と呼ばれています。
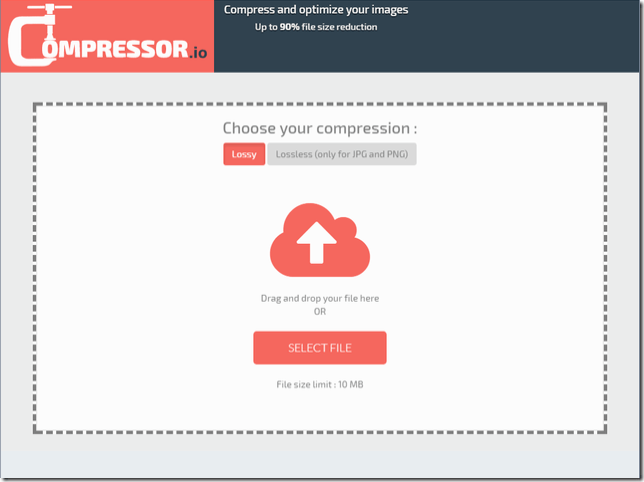
まずは [TRY IT!] ボタンをクリックしてください。

すると [Choose your compression:] と書かれた枠が表示されます。
その枠内に画像をドラッグ&ドロップするか、もしくは [SELECT FILE] ボタンから画像を直接指定してください。

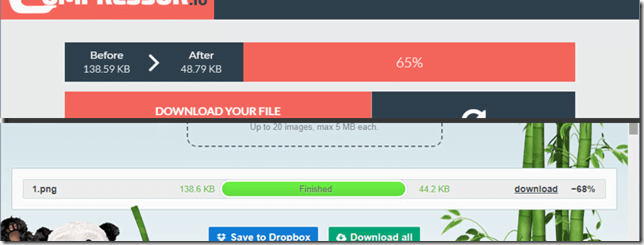
画像の圧縮作業が勝手に始まります。作業終了後に圧縮率が表示され、そのまま [DOWNLOAD YOUR FILE] からダウンロードが可能です。

今回使用した GIFアニメの場合、4.40MB から 510.02KB まで圧縮されています(88%)。えげつない圧縮率ですね。
なお、別の画像を他の画像圧縮サイトで比較検証してみたところ、大体似たような結果となりました。

比較に使用した『TinyPNG』は GIF画像の圧縮に対応していませんが、複数画像の一括圧縮が可能です。
今回ご紹介した『Compressor.io』は一括圧縮に対応していないので、GIF画像の圧縮だけに使い、それ以外の PNG や JPG については『TinyPNG』を利用すると便利かもしれません。
関連記事
PNG/JPG画像をサクッと圧縮できる『tinyPNG』の使い勝手が良い!
実は "2MB以上の画像をアップロードする方法" も存在する
レンタルサーバーで WordPressブログを運営されている場合は、PHP設定を弄ることで 2MB以上のファイルもアップロードできます。
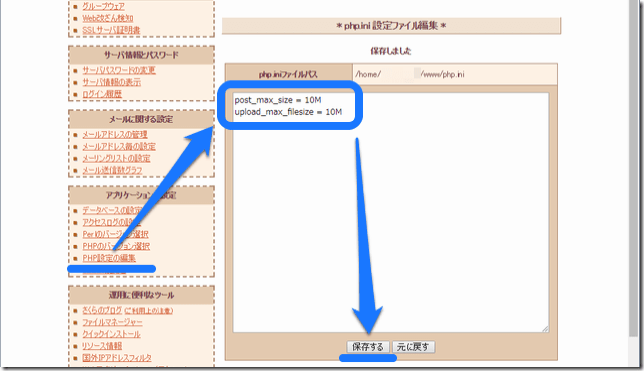
私が使用している『さくらインターネット』の場合は、コントロールパネルから [PHP設定の編集] を開き、テキストボックス内に以下のコードを入力すれば OK です。
|
1 2 |
post_max_size = 2M upload_max_filesize = 2M |
2M の "2" の部分をそれ以上の数値に書き換えて [保存する] ボタンをクリックしてください。今回は 10M ぐらいにしてみました。

WordPress管理画面の [メディアのアップロード] を開いて、[最大アップロードサイズ:] が指定した数値に変わっていれば OK です。

ただ、個人的には 2MBの中でやりくりしたほうが良いような気がします。実際、記事執筆後に設定を元に戻しました。
そもそも、画像の容量が増えるとブログの表示速度が落ちますし、最悪の場合 503エラーが発生してブログが閲覧できなくなる危険性も出てきます。
関連記事
高画質と省ファイルサイズは両立できる!PNG・JPG・GIFの効果的な使い分け方
ですので「アニメーションPNG(APNG)をアップロードしたいけど、あとちょっとだけ猶予が欲しい!」みたいな時の対処法ぐらいに考えておくと良いかもしれません。
ちなみに、うちの場合 YouTube動画を大量に埋め込んだ記事も多いのですが、これも良くないみたいですね。
数週間前に 503エラーで当ブログが落ちてしまったのですが、おそらく YouTube動画の大量埋め込みが原因だと思います。さくらサーバーはある程度の大量アクセスには耐えられるので、急激なアクセス増が原因ではないはずです。
最後に
滑らかな長尺の音声付き動画は作成できませんが、ちょっとした作業手順などの解説記事を作りたいのであれば、むしろ GIFアニメのほうが使い勝手が良いと思います。
音声動画を作るとなると、まず YouTubeでアカウントを作る必要が出てきますし「画像をオシャレに見せないと!」みたいな欲も出てきがちです。
複数の画像を GIFアニメにすることによって枚数も節約できますし、記事を読まれる方にとっても内容がより理解しやすくなりますので、ぜひ導入してみてください。
最新情報をお届けします

