どうも、ハガネ屋(@hagane_ya)です。
当サイトで度々頭を悩ませ続けてきた、ソーシャルボタン問題。
Sharebar → Digg Digg → WP Social Bookmarking Light・・・
色々と試してみましたが、何かと競合してるのかイマイチ挙動が不安定。
そこで、実は一番最初に存在を知っていた『忍者おまとめボタン』を、ソーシャルの勝手に多少慣れてきた今 改めて導入してみることに。
参考リンク
【SSL対応】ツイートボタン、いいねボタン、はてブ、LINEボタン簡単設置|忍者おまとめボタン
『忍者おまとめボタン』で、はてブボタン非表示問題は解決するのか?
この記事を書くまで入れていた『WP Social Bookmarking Light』で ”はてブ” ボタンだけ正常に表示されないというのが、事の発端です。
で、仕方なく Simple (小ボタン) でお茶を濁しているのが以下の画像。

本当は数値がバルーン (ふきだし) で表示されるよう設定したいのですが、Standard (数値をバルーン表示) に設定して実際に反映させてみるとはてブボタンだけがどこかに消えてしまうのです。困った困った。

「まあどうせ、はてブされる機会なんてそうそうないだろうし」
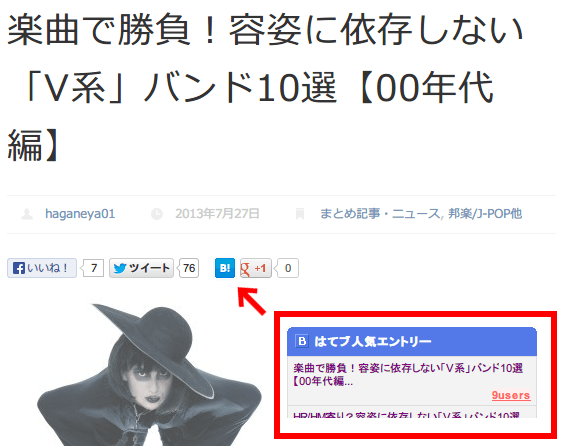
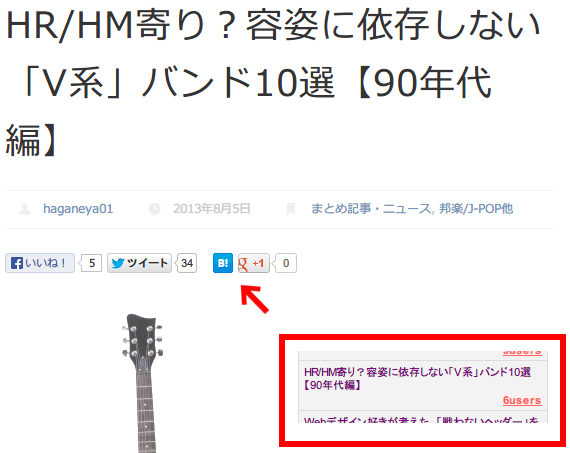
みたいな逃げ腰のスタンスでしばらくは放っておいたのですが、ノリで書いた記事のうち2つが "刺さる人" に刺さってしまいました。


そして・・・この時のツイート数を見て、筆者は思いました。
「はてブボタンが大きければ、もうちょい伸びたのかな?」と。
Twitterでのシェア数と比べ、はてブ数が思ったほど伸びなかった理由の一つに「記事のはてブボタンの大きさ(小ボタンしか設置できない)」があるのではないかと推測。WP Social Bookmarking LightとPinboardテーマとの相性なのか、表示がバグるんだよなー。
— HAGANEYA (@hagane_ya) August 17, 2013
というわけで挙動が不安定な『WP Social Bookmarking Light』を捨て、忍者おまとめボタンの活躍に懸けてみることにしました。
忍者ツールズのサービスは、会員登録により全て使用可能。
『忍者ツールズ』という大きい括りの中に、忍者おまとめボタンがあります。
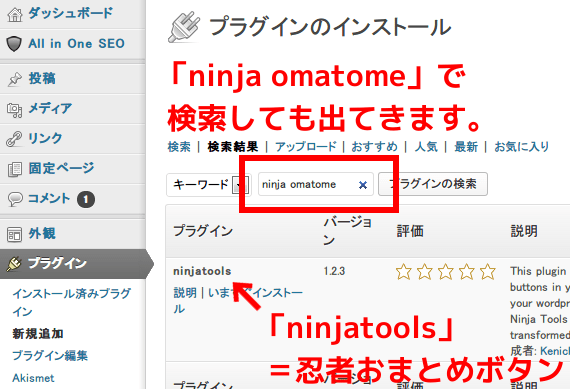
例のごとく公式サイトから直接プラグインをダウンロードしても良いし、WordPressから ninjatools と検索してインストールでもOKです。
お好きな方法でインストールして有効化し、使用準備を整えてしまいましょう。

なお、通常のブログでも使用が可能です。
ボタンを設置したいブログサービスを選択するとコードが現れますので、コピーして設置したい箇所 (個別記事の上など) に貼り付ければ OK。

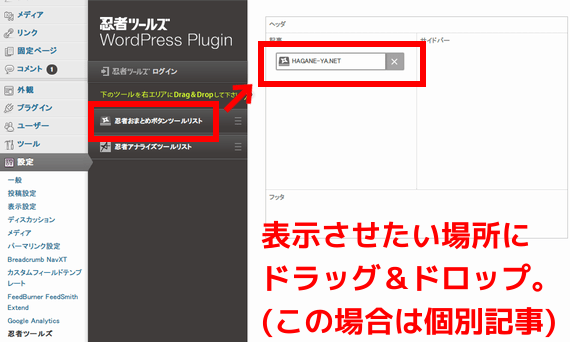
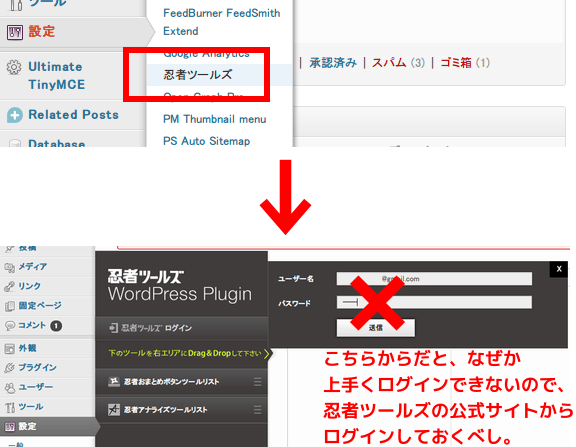
WordPressの場合も基本的にはコードを貼り付けるだけなんですが、プラグインのメニューから表示場所の設定をする必要があります。

ちなみに WordPress側からだとログインが上手くできないので、忍者ツールズ側から あらかじめログインしておいたほうが良いです。
※もしかすると筆者の環境が悪いのかもしれません

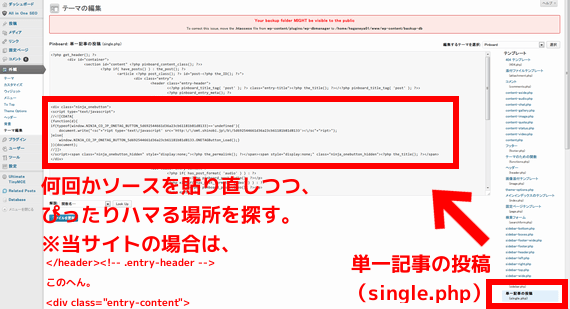
あとは、普通にコードを貼り付けるだけで OK。
基本シェアしてほしい場所って個別記事がほとんどだと思うので、テーマ編集 → single.php のソースにコピペで問題ないかと。

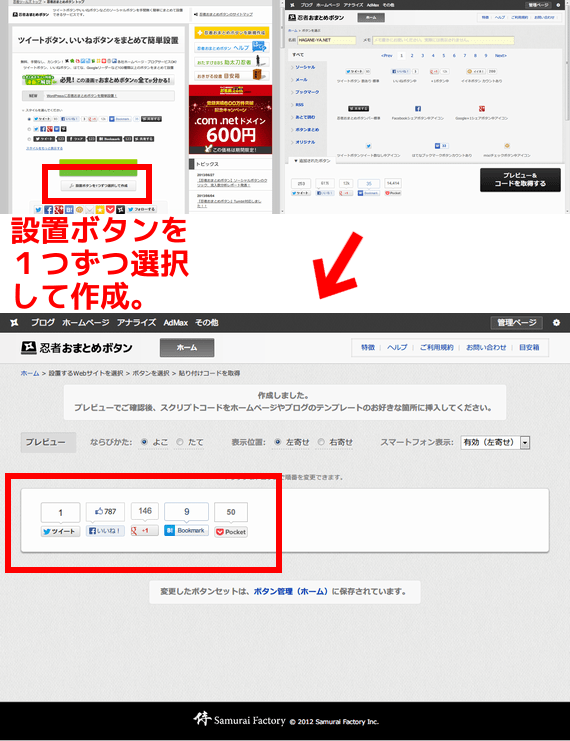
筆者の場合、初期状態のままだと不要なボタンが付いていたり逆に追加したいボタンもありましたので、自分でボタンを編集しました。
[設置ボタンを1つずつ選択して作成] から編集ができます。

というわけで、できあがり。
すぐ下の "小ボタン" と比べても、やっぱりこちらのほうが目立ちますね。
はてブボタンのほうも正常に動いているようで・・・ひと安心。

WP Social Bookmarking Light (BEFORE) フッター周辺との比較。
『WP Social~』もカスタマイズの自由度は結構高かったんですが、反映された際のコレジャナイ感が多少あったし・・・おまとめボタンに軍配。
当初はキーワードタグとごっちゃになってて見づらかったけど、関連記事サムネイルの上にきちんと表示されるようになって大満足。

再び、はてブボタンの表示不具合が復活。ゴリ押しで解決。
・・・と思ったのもつかの間。
安心して『WP Social Bookmarking Light』を消した途端、再びはてブボタンが小さく表示されてしまう不具合が復活?

リンク先の記事を読む限り「Javascriptの記述が重複していることが問題かも?」とありますけども、こちとら本家はてブボタンじゃないしコード編集のしようがないなぁ。
参考記事
はてなブックマークの表示…なんかおかしい→(たぶん)直った!|Inside of Papaya
とはいえ悩んでいても仕方がありませんので、もがいてみます。
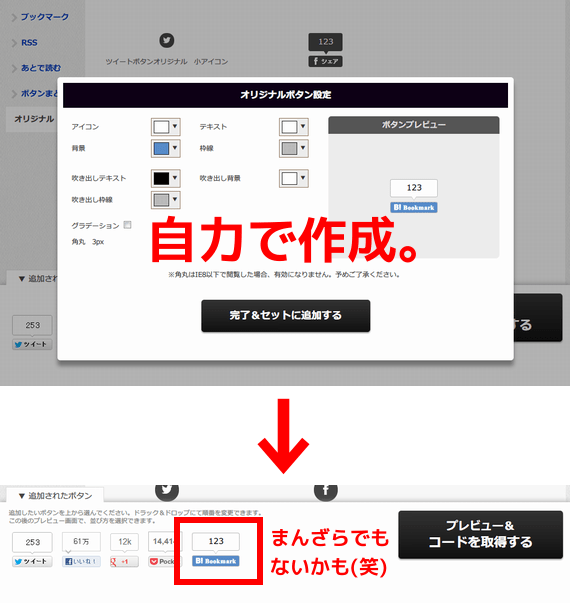
忍者おまとめボタンにオリジナルボタン設定という機能があるので、これを使って自力で ”それっぽいボタン” を再現してみることにしました。

そして、できあがったはてブボタンがこちら。
初期状態だとモノクロのフラットデザインな風貌でしたが、外枠や背景のカラーを設定していくことで若干オフィシャルっぽい感じに。

「今度こそは!」と、コードを反映させてみたら・・・ようやく成功!
使用するボタンによって、表示されたりされなかったりするみたい。
Facebookや Twitterのソーシャルボタンも選ぶものによっては上手く表示されないことがあるし、こればっかりは仕方ないですね。
おまけ:ソーシャルボタンの影響力シェア
忍者ツールズ様調べです。
参考記事
【忍者おまとめボタン】ソーシャルボタンのクリック、流入数分析レポート発表!|忍者ツールズ
冒頭にて「はてブボタンが大きければ、もうちょい伸びたのかな?」と書いてはみましたが、割合を見るとちょっと納得しちゃうんですよね (案外 現実的な数字だったのかも、なんて) 。
ともあれ、ソーシャルボタン業界において、はてブは第3位だそうです。
ではここでもう一度、当ブログの現時点での MAXを見てみましょう。

むしろ、いいね!の数を若干上回っていますね。
ただツイート数の割合から単純換算すると、はてブの数値的には あと2倍はいただいててもおかしくは無かったような気はします。
とはいえあくまでも統計なので必ずこのとおりに行くとは限らないし、はてなには はてなの ”お約束” の空気がありますから・・・難しいですね。
というわけでソーシャルボタン問題は、あらかた解決です。
当サイトの、へそ曲がりな海外WordPressテーマ『Pinboard』でも、比較的 正常に動作するプラグインの存在がわかってきました。
もし海外製の WordPressテーマの使用を検討されているのであれば、過去記事を読んでみたりブログレイアウトを参考にしてみてください。
稚拙な文章・ブログで恐縮ですが、打開策が見つかるかもしれません。
最新情報をお届けします



