ブログを SSL化(https化)した副作用で『はてブ人気エントリー』のブログパーツ(ウィジェット)が表示されなくなってしまいました。
関連記事
意外と簡単!さくらサーバーでWordPressブログのSSL化に挑戦してみた
なぜかと言いますと、そもそも『はてな』本家がまだ SSL に対応していません。

『はてなブログ』については 2017年10月~2018年初頭あたりまでに、https への移行を予定しているようですが、はてな界隈全体がちょうどバタバタしている時期みたいですね。
参考記事
はてなブログへの接続をすべてHTTPSにできる機能の実装予定と、利用を検討するユーザー様に準備いただきたいこと|はてなブログ開発ブログ
ただし『はてなブックマーク』は、だいぶ前から SSL化したブログに対応済みです。
参考記事
はてなブックマークボタンで日本語のラベルが選べるようになり、SSL接続のページにも対応しました|はてなブログ開発ブログ
そのため、ブックマーク自体は SSL化したブログでも普通に登録できます。つまり "ブログパーツの設置だけができない" 状況です。
もっとも、ブログパーツのコードの中には http の記述が含まれているため、仮に SSL化したブログで正常表示できていたとしても「このサイトへの接続は保護されていません」といった旨のメッセージが表示されてしまいます。

結局「SSL化をとるか?ブログパーツをとるか?」という二択を迫られるということですね。さすがにこの2択だったら、ブログの将来性を考えると SSL化へ踏み出したほうが良いとは思いますけども・・・
とは言え、ランキング的な指標が無くなってしまうと、どの記事がよく読まれているかが分からなくなってしまいます。これは、訪問者の方にとってもブログ運営者にとっても不便です。
そこで「とりあえず "閲覧数" だけでも表示できないか?」と考え、導入したのが『WP-PostViews』になります。
『WP-PostViews』の使い方
『WP-PostViews』は、以下リンクよりダウンロードできます。
ダウンロード
WordPress管理画面 [プラグイン] → [新規追加] からプラグインをインストールすることも可能です。
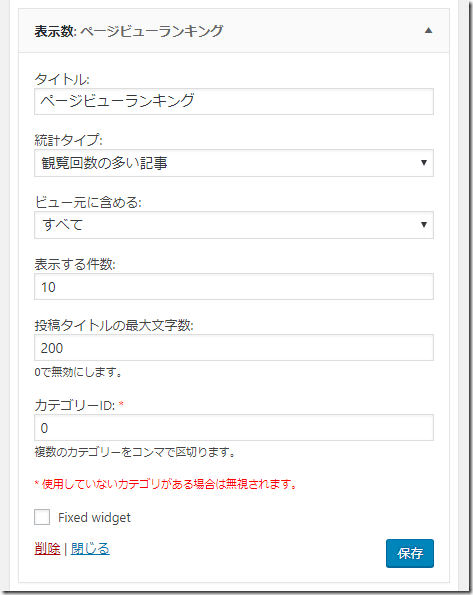
インストール後プラグインを有効化したら、[外観] → [ウィジェット] から [表示数] と書かれたウィジェットを探して、サイドバーに設置してください。

プラグインのオプションから細かく設定することもできますが、ウィジェット上からでも軽めの設定であれば可能です。

- タイトル:ウィジェット名
- 統計タイプ:表示順の設定(昇順/降順など)
- ビュー元に含める:どの記事をカウントするか
- 表示する件数:何記事まで表示するか
- 投稿タイトルの最大文字数:何文字まで表示するか
- カテゴリーID:入力したカテゴリのみ表示
そのまま使えば、ブログ全体の人気記事ランキングとして利用することが可能です。はてブ人気エントリーにならって、[統計タイプ] は "観覧回数の多い記事" に、[表示する件数] は "10" ぐらいにしておけば良いかと思います。
[投稿タイトルの最大文字数] は、デフォルトだと確か "200" になっていたはずです。
タイトルは、ほとんどの方が32~34文字ぐらいに収めているはずですので設定変更は必要ないとは思いますが、長めのタイトルを付けてしまった時の対策として数値を入力しておくと、入力した数値(文字数)を超過した際に "…" で省略してくれます。
[カテゴリーID] については、カテゴリ毎に人気記事ランキングをたくさん設置したい時に便利かもしれません。この場合は [表示する件数] を "3~5" ぐらいにしておかないと、サイドバー全体が間延びしてしまいますのでご注意ください。
ちなみに、こんな感じで表示されます。

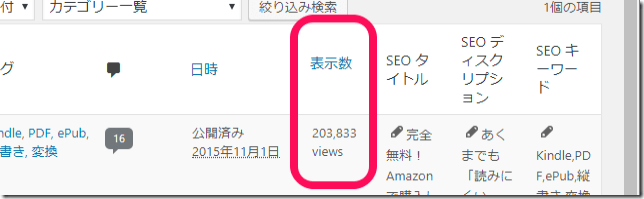
"投稿一覧" からでも表示数を確認できる
『WP-PostViews』には、人気記事ランキングのウィジェットだけではなく "投稿一覧から、記事毎の総アクセス数を表示" する機能も搭載しています。

この機能があれば、ランキングに挙がってこない記事の総アクセス数を確認することができるので「こういうテーマがウケるんだな。じゃあ、このジャンルを重点的に掘り下げていこう」といった計画を立てることもできるため便利です。
一方で、投稿一覧から表示数を見る度に「この記事、頑張って書いた割には思ったほどアクセス伸びなかったな・・・」と凹んでしまうという方は、画面右上にある [表示オプション] → [カラム] から "表示数" のチェックを外すことで非表示にすることもできます。

詳細設定をいじる必要は無いかも
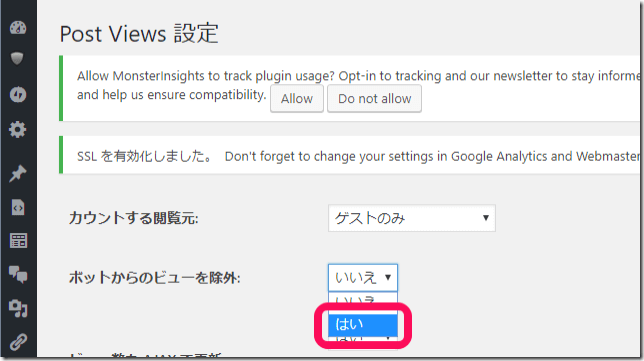
[設定] → [PostViews] から、プラグインの設定をより細かくいじることができます。ただ、詳細設定はそこまで必要無いかもしれません。
せいぜい [ボットからのビューを除外:] を "はい" にしておくぐらいで OK です。

あとは "変数" ぐらいでしょうか。ここはもう、いじりたい人だけいじれば良いと思います。
- %VIEW_COUNT%:総アクセス数を表示
- %VIEW_COUNT_ROUNDED%
- %POST_TITLE%:記事タイトルを表示
- %POST_DATE%:記事投稿日を表示
- %POST_TIME%:投稿時刻を表示
- %POST_EXCERPT%:抜粋を表示
- %POST_CONTENT%:記事全文を表示
- %POST_URL%:記事URLを表示
- %POST_THUMBNAIL%:サムネイルを表示
- %POST_CATEGORY_ID%
この中から、追加したい変数を右側のテキストボックス内に挿入するだけです。
※元々入っているコードは、くれぐれも消さないように。
また、挿入の際は変数を <li> と </li> で囲ってください。

最後に
シェア数ではなく "閲覧数" なので、閲覧数の多いものが必ずしも人気記事だとは限りません。
ただ、はてブ人気エントリーと WP-PostViews で上位に来ている記事を比べてみたところ、ほとんどの記事は "閲覧数が多い=シェア数が多い" という結果になりました(一部例外もあります)。
お使いの WordPressテンプレートによっては、人気記事ランキングを表示できるオリジナルウィジェットを用意している場合もあります。もし見栄えが良ければ、無理に WP-PostViews を使わず、そちらのウィジェットを利用されても良いかもしれません。
最新情報をお届けします