HAGANEYA(@imech_jp)です。
音楽関係のブログを運営していると「SoundCloud のプレイリストを、丸ごと記事に埋め込みたい!」といった機会も出てくるはずです。
SoundCloud には、"楽曲作成者" 自らが作成したプレイリストが存在しますので、それをそのまま記事に埋め込むことができます。単に埋め込みたいだけであれば、特別難しい作業は必要ありません。
目次
- SoundCloud で公開されている "楽曲" "プレイリスト" を記事に埋め込む方法
- "自作のプレイリスト" をブログ記事に埋め込む方法
- 自作プレイリストから "自作" 感を無くし「公式っぽい埋め込み」にする方法
- 最後に
SoundCloud で公開されている "楽曲" "プレイリスト" を記事に埋め込む方法
まず SoundCloud の公式サイトへ行きましょう。
共有したい楽曲やプレイリストを選んで "Share" ボタンを押します。

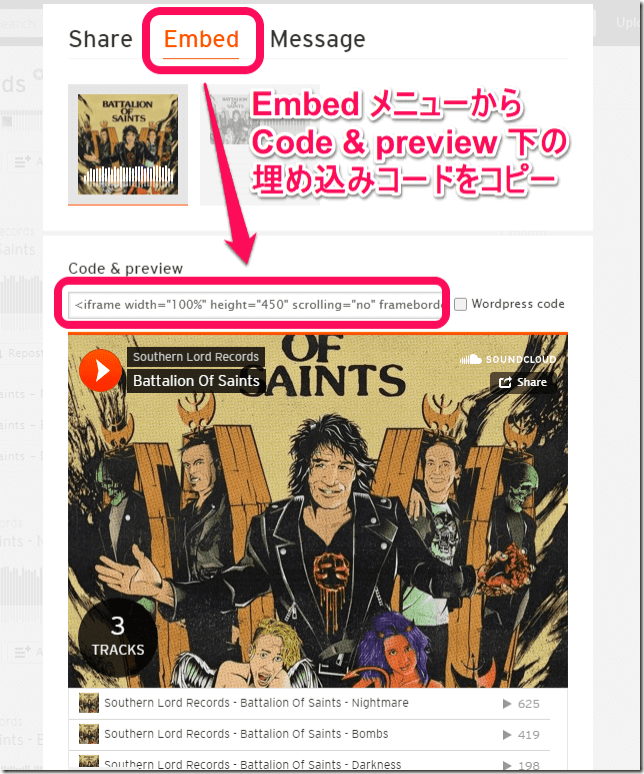
出てきたポップアップから "Embed" メニューを選択。"Code & preview" すぐ下のテキストボックス内に "埋め込みコード" が表示されていますので、ここからコピーして記事にそのまま貼り付ければOKです。

すると、このように表示されます。
height(高さ)の値はデフォルトだと450になっていますが、3曲程度のプレイリストだと間延びしてしまうので "300" ぐらいに調整しておくと丁度良いかもしれません。
ちなみに、"ただ埋め込む" だけであれば SoundCloud への会員登録は不要です。↑の楽曲も、サインインしない状態で埋め込みコードを貼り付けました。
"自作のプレイリスト" をブログ記事に埋め込む方法
先ほど埋め込んだもの(楽曲作成者によるプレイリスト)を "本家プレイリスト" と呼ぶことにします。本家プレイリストが存在する場合であれば、前項の方法でプレイリストを埋め込むことが可能です。
しかし中には「本家がプレイリストを作成していない」楽曲も存在します。理由は不明ですが「公開されたばかりの楽曲だから、まだ目が行き届いていない」という事情もあるのではないでしょうか。

こういう場合は「自分でプレイリストを作成して、埋め込みコードを生成する」しかありません。
なお、前項では会員登録不要でしたが、自作プレイリストを記事に埋め込む場合は「会員登録(無料)」が必須です(会員登録の方法は割愛します)。
会員登録 → サインイン後、プレイリストを作成したい楽曲を選んで "Add to playlist" をクリック。

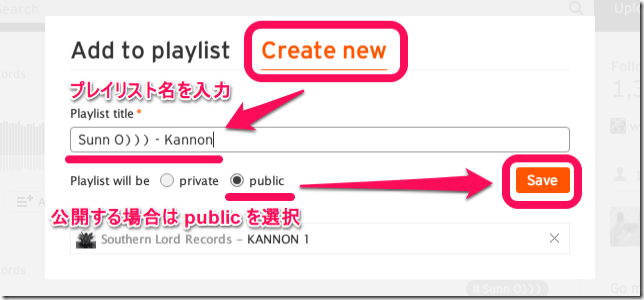
Create new タブに切り替え、Playlist title(プレイリスト名)を入力します。Playlist will be(公開範囲)は "public" のままでOKです。あとは ”Save” ボタンをクリックしてください。

既に器(プレイリスト)は完成したので、2曲目以降は ”Add to playlist” を押して楽曲を追加していくだけでOKです。

右上の "アカウント名" → ”Playlists” から、自作のプレイリスト画面を開いてみましょう。きちんと3つの曲が一箇所にまとまっていることが確認できました。

自作プレイリストから "自作" 感を無くし「公式っぽい埋め込み」にする方法
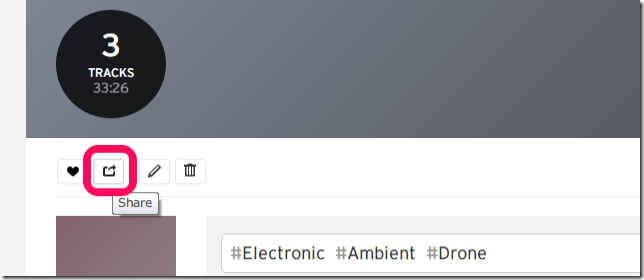
先ほどの手順でプレイリストが完成しましたので、さっそく Share ボタンから "埋め込みコード" を開いてみましょう。

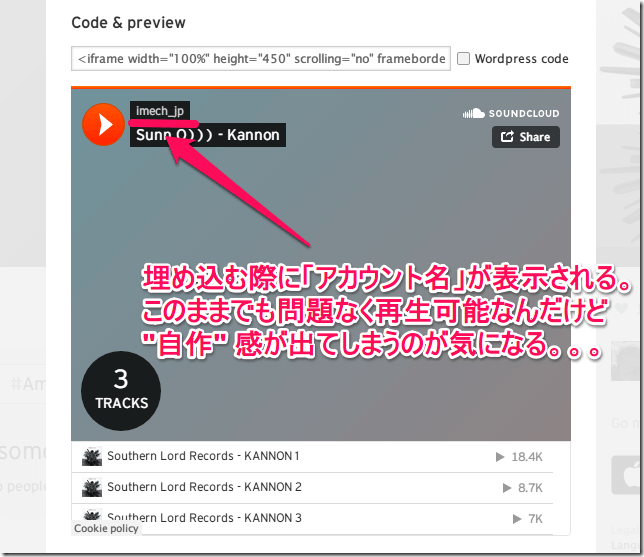
さて、ここでちょっとした問題が出てきます。自作プレイリストを普通に共有しようとすると、自分のアカウント名が左上(レーベル名が表示される場所)に表示されてしまうのです。
もちろん、このままでも "埋め込み再生" は可能ですし、機能上は何の問題もありません。ですが「溢れ出る "自作" 感」がものすごく気になりますし「ジャケット写真が挿入されない」ので見栄えが悪いです。

というわけで、もう少し "公式" っぽくしてみましょう。
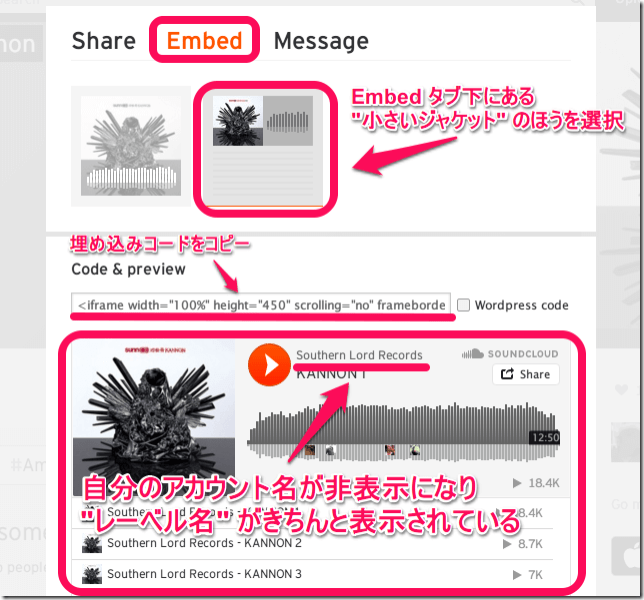
Embed メニュー下に出てくるジャケット写真の右の "小さいジャケット写真" をクリック。こうすることによって "レーベル名 + アーティスト名 + 作品タイトル " で埋め込みコードが生成されます。”ジャケット写真” もきちんと挿入されてますね。

最後に
以上の方法で作成した埋め込みコードが、こちらになります↓
参考記事
Sunn O))) のアルバム「Kannon」がSoundCloudにて全曲フルで試聴可能
実はこの SoundCloud、数年前にアカウントを取得したっきり、全く利用していませんでした(他サイトで楽曲を再生する機会は割とありましたけど)。使ってみると結構面白いもんですね。
最新情報をお届けします


